Marker Project Wiki
http://markerproject2015.pbworks.com/w/page/94304420/MENU
Group Presentation
https://docs.google.com/presentation/d/1ZPM3nuuOHmiiw6myFL4wA7psqMw3O_acl43CDu0Ugno/edit?usp=sharing
Christopher Tee Arch1392
Tuesday, 9 June 2015
Tuesday, 2 June 2015
Interactivity - 3DS Max Animating Light + Animation
Step 1.
Get required models for rendering in 3ds
- Design from GH, Bake then export as 3ds file
- Site model, Bridge, roads etc
Import into 3ds max.
Step 3. Add material to the model.
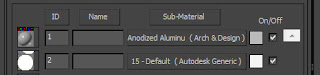
Material Editor > Arch & Design Material > multi/sub-object rollout
- Set desired number: 2, > click none under sub-material for one of the material > material: anodized aluminu. Repeat for other material this time Autodesk generic

- Click autodesk generic > self illumination > enable > desired setting
Step 3. Select desired Object and Assign meterial
Modifier list > Editable Mesh > Mesh Select > Material
This will allow you to alternate the object's appearance between the two materials you created. In this case anodized aluminu or illuminated glow
Step 4
Test Images to see if there is between frames.
I've displayed from at intervals of 5.
 |
| Frame 1 |
 |
| Frame 5 |
 |
| Frame 10 |
 |
| Frame 15 |
 |
| Frame 20 |
Download the Full range of Images for testing.
Final result
17secs
250 Frames
Comments and Thoughts
It was a very long process to animate this scene to achieve the lighting effect as for each key frames materials had to be switched to either material id 1 or 2. 1 being light off and 2 being illuminating. It took approximately 24hrs.
It was a very long process to animate this scene to achieve the lighting effect as for each key frames materials had to be switched to either material id 1 or 2. 1 being light off and 2 being illuminating. It took approximately 24hrs.
Its very manual and will seek way to render this scene more intelligently however the result was nice.
Download 3ds max file:
Download Animation Video:
https://www.dropbox.com/s/1s64bs75bzg99qo/Interactivity2.avi?dl=0
Sunday, 31 May 2015
Interactivity - Grasshopper - Final + Animation
As i tried to implement my led structure that i made in grasshopper previously, later discussion with the group it changed because if we add the led structure on top of the main structure it would messy and destroy the main concept instead of enhancing it. To add the interactivity to it, LED is integrated into structure.
 |
| Section: LED integrated into the pipe. |
So the next step was to conceptualize the interactivity in grasshopper to show what it looks like but when I was given the GH file to start scripting. it wasn't as easy as one two three.
Problems identified
- The structure of the pipe is constructed by 3 separate components which is combined after to form one pipe. See Image below "Pipe Component"
- Order of the components are not in the right order so we can display the interactivity in one smooth motion. It starts from the middle to end then front to middle.
- More complex is the order of middle section is messy. it wasn't 1,2,3,4,5, it was 1,3,4,2,5
 |
| Pipe Component, Red Green, Blue |
Step 1.
Sort the order of the component to the desired order, then merge it in the correct order.
 |
| GH Script: Sorting our the order |
 |
| GH Script: Sorting the Order of middle section |
Step 2.
Apply this to other 2 components
 |
| GH: Sorting Script applied on all component |
Step 3.
Create the desired lighting effect. "Light up one pipe at a time throughout the structure.
Merge the pipe component then List Item with a custom preview to show a different colour.
 |
| GH Script: Lighting Effect. |
Colour of Blacktown sportspark logo
Orange: R: 243, G:140, B45
Blue: R: 44, G67, B121
Step 4.
Screen capture or video
Below is a video that displays the lighting effect.
https://www.dropbox.com/s/6twohinu9ju7iw2/LightsInteractivity-%20Final.gh?dl=0
Thursday, 21 May 2015
Week 11 - Remuneration
This weeks presentation was on "Remuneration", presented by Jordon and Hayley. It starting off well with a funny yet thoughtful scene from a movie and gotten my attention. Both Jordon and Hayley spoke well about the subject, both seemed to have a very solid understanding of the topic.
From the presentation, I understand remuneration as salary/wage as well as any other benefits that the organisation might offer just to name a few:
From the presentation, I understand remuneration as salary/wage as well as any other benefits that the organisation might offer just to name a few:
- Child Care Benefits
- Annual Leave
- Accommodation
- Bonuses
- Commission
- Super
It was about understanding evaluating your self worth. How much you do you believe you should recieve a certain pay, benefits etc Does these remueration match up to what you can do, going to do and what you bring to the organisation
- Great introduction to the presentation, great use of informal YouTube clip to get the point across in a humorous approach.
- Clearly presented, both members of the group were well informed and required minimal use of printed notes
- Research and use of statistics relevant for us, comparisons of UNSW to different universities with the success of students finding jobs relevant to their degree after completing their degree.
- Answered all questions very well, one student related the presentation back to an interview he had last week and the salary he was offered (which was below the minimum wage) and they gave very great advice on how to approach the contract and how to negotiate it.
Cons:
- The presentation lacked in depth view on the topic, perhaps use of scenarios, a guide to negotiate a package,
- Didn't relate to their project or other projects
How does it relate to virtual museum?
This presentation didnt specifically state relevancy to our project however does relate at individual level in understanding how we can position ourselves with our potential earnings based on our experiences and education.
Friday, 15 May 2015
Week 10 - Conflict
This week we presented our own topic of "Conflict." We've assigned each other to research and present our findings within the topic. The presentation incorporated a few role plays that would give the audience a clearer understanding of what we were trying to portray. Although we were all very nervous, we've executed the presentation as best as we could.
This is the link to the slides we referred to: https://docs.google.com/presentation/d/1XNfpaiW8qGhCztnUIVAPGSUVqpcLrdhWqeuadnH8VVo/edit#slide=id.g9e4efd077_2_30
This is the link of the collaborative document containing the information we presented: https://docs.google.com/document/d/1CwB9S09UBabLygEcCj5MZkWhhRSPBe-cBqo65TlunZQ/edit
This is the link to the slides we referred to: https://docs.google.com/presentation/d/1XNfpaiW8qGhCztnUIVAPGSUVqpcLrdhWqeuadnH8VVo/edit#slide=id.g9e4efd077_2_30
This is the link of the collaborative document containing the information we presented: https://docs.google.com/document/d/1CwB9S09UBabLygEcCj5MZkWhhRSPBe-cBqo65TlunZQ/edit
Tuesday, 12 May 2015
Integrating Light & Interactivity Concept Reworked
Entity: Cars on the M7, Score from specific sports event at blacktown sports park eg. soccer
Sensors: Speed-gun & Computer
Inputs: Speed and Online soccer score
Inputs: Speed and Online soccer score
Process: Duration (Seconds) of the lighting effect will travel down the structure. Time intervals
Output: Displays lighting effect
Subscribe to:
Comments (Atom)



